As a Linux enthusiast I have been using Ubuntu since version 12, and recently I had upgraded my computer from 14.04 to 16.04. Unfortunately, I made a mistake and I accidentally wiped my home partition. Fortunately, the code for Letter for Mimi 3 is under version control, so I could just re-clone the repository. However, the progress I had made on the Voronoi cell game has been lost almost entirely. This is a good lesson to always use version control when creating anything on the computer!
Letter for Mimi 3 – wip #5

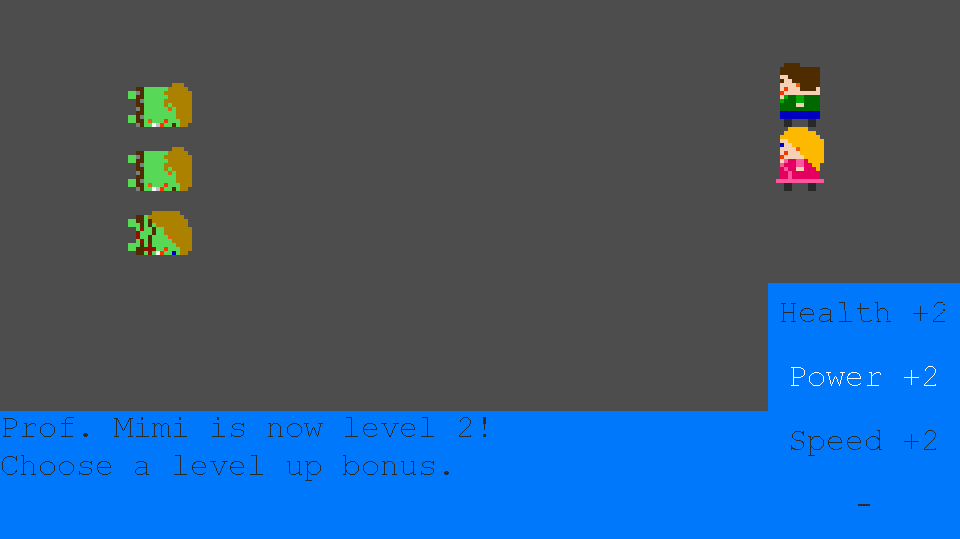
At the end of the battle experience points are awarded to the party members and if a character levels, a choice will be shown to increase its statistics. For now I want to leave it at statistics for the level-up bonus and allow the player to buy attacks for its characters in stores. This should lead to characters being a blank slate where the player can project his idea of a class on.
Letter for Mimi 3 – wip #4
Fixed the backwards ‘moonwalking’ and added a pointer so you can select the target of the attack. The video also shows a healing power, which is basically an attack with a negative damage amount. The creatures will now also attack a random enemy instead of the first one by default. They also select a random power from their power list.
Letter for Mimi 3 – wip #3
Creatures now fall over when they have zero or fewer hit points, and they walk forward when it’s their turn in the battle. The video also demonstrates a battle with a party containing more than 1 character.
Letter for Mimi 3 – wip #2
A short battle sequence for Letter for Mimi 3. I am redesigning the whole game since the battle engine was not planned very well in the previous attempt. For now I want to have a solid and working battle engine, and then add the rest of the gameplay (the adventure part) to it.
Added some buttons
Islands and framework progress
I’ve started working on improving the framework. The most imported thing I did was create a namespace which contain all the game’s concepts. JavaScript does not have a proper class implementation like other languages do, so things are set up a bit different here. I read up on how to implement the idea of classes and namespaces in JavaScript and started implementing that for the game. Besides that I added functionality to create an island, as can be seen in the image above. All the cells at the edge of the map are turned into water, leaving a large land mass in the middle.
More voronoi cells
Some thoughts and idea’s for the Voronoi cell strategy game. I’ve added a date timer, which will be the actual date in the world on which events are based. For example, moving an army might take 1 month depending on the distance between two capitals. The water cells don’t have a capital, and can’t be claimed in the usual way. Green cells are land provinces which have a capital and are owned by a faction/house. I want to start with just adding human settlements and maybe later expanding it with elves, dwarves and goblins. Each race will then have its own special features. For example, dwarves might get a bonus on smithing. For now the game is just all you can see in the screenshot above, but I hope to create a very elaborate empire managing game.
Voronoi cells in Javascript
Here is a screenshot of a little project I worked on yesterday evening. I worked on a similar project before in Flash, but it was a lot easier to do in Javascript by using libraries. I hope to create a strategy empire manager with it, so we’ll see how far I can get. 🙂
Jester Sokoban – Random trees
In the image above you can see the random set of trees that are generated for the level. I’ve decided to name the game Jester Sokoban since the main character is a jester, whose sprite I picked up in Kenney’s Roguelike character pack. In the past I’ve done a Sokoban style game before, and I thought it would be a good small project to launch my HTML5 games career with.




