This part of the tutorial will cover getting the programs that we will be needing to make the game and setting them up correctly for this purpose. In the introduction I have stated that we will be programming a Flash game in Actionscript 3, while using the Flixel framework. We will program this using an integrated development environment called Flashdevelop, this is a free open-source tool that is easy to use. For compiling the code we will use the Flex compiler made by Adobe.
Please note that all the screenshots of programs posted below were made on the Dutch version of Windows, most likely everything will be the same if you are using a different version, except for the text on the buttons.
1. Flashdevelop requires Java to be installed on your computer, you can get it from the Java website, if you already have Java installed you can skip this step. After you have download the installer you can execute the file and follow the instructions to install Java correctly.
2.1. Now we have installed Java, we will download Flashdevelop, you can get it from the flashdevelop.org website. Like the previous step, just follow the on-screen instructions. At the time of writing the latest version is 4.0.4 RTM, although there will probably not many differences with newer versions, this is what I will be using for this tutorial. When installing, make sure at the ‘choose component’ screen the following items are selected like in the red square on the image below. Doing this will ensure that the Flex compiler, the Flash debug player and the Adobe Air SDK are installed. You don’t really need the latter one for this tutorial, but it won’t hurt to download it.
2.2. In case of getting an error that there was a time-out while downloading the Flex SDK, you can also download it manually here, otherwise you can skip this step. Unpack the file and in Flashdevelop go to Tools -> Program Settings -> AS3Context -> Language -> Installed Flex SDKs and press the little plus in front of it, this will expand the selection. Now press the little button with the three dots at the right-hand side of the window, this will open a new window where you can add the path to the folder with the unpacked Flex SDK in it.
3. Now we will start by making a new project, go to Project -> New Project -> Actionscript 3 -> AS3 Project, name the project Adventure and select the ‘Create directory for project’ button, I suggest putting each of your projects in a Flash/Projectname folder somewhere on your computer, so you will keep it nice and orderly. After you have pressed the ‘ok’ button, you will be prompted with an ‘Author’ box, you can fill in the name of your cat, or your own name if you don’t have cat.
4. At the right side of your screen you will see a project explorer, in your project there is a ‘src’ folder containing a file called ‘main.as’, double click on it to open it. The program will then display the contents of the file, it will look like the code below, with the exception of the ‘@author’ part.
package
{
import flash.display.Sprite;
import flash.events.Event;
/**
* ...
* @author kcnh
*/
public class Main extends Sprite
{
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
}
}
}
5. Lines with // are comments, after the ‘entry point’ comment, add the following line:
// This will output the text 'Hello World'.
trace("Hello World");
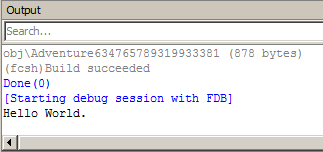
Press ´f5´ on your keyboard to compile the file, if everything was set up correctly a white window will pop up and in the output box of Flashdevelop you will read ´Hello World´, if there are errors, retrace your steps and see where you made a mistake.
6.

Unfortunately, we aren´t there yet, the next step is to download the Flixel framework made by Adam Saltsman from the Flixel.org website. At the time of writing, the latest beta version is 2.43, so I will be using this for this tutorial. On the Flixel website, download the version I have drawn a green box around in the picture above. Unpack the folder and copy the ´org´ folder to your project´s ´src´ folder. Your project will now look like the image below, as you can see it now contains the Flixel files.
7. Flixel requires the main.as to be modified, replace it with the following.
package
{
// Imports classes that are used in this file.
import org.flixel.FlxGame;
import com.PlayState;
// Parameters for the actual *.SWF,
// the dimensions of the window and the background colour.
[SWF(width = "320", height = "240", backgroundColor = "#000000")]
/**
* ...
* @author kcnh
*/
public class Main extends FlxGame
{
public function Main():void
{
// Main extends FlxGame, that means Main is an instance of FlxGame.
// To call the constructor of the parent class (FlxGame),
// we will use the super() function. The parameters of this function
// are the width, height, next GameState and the scale.
// For this example we will use the same scale as the actual window.
super(320,240,PlayState,1);
}
}
}
The code is commented with explanations of what every function does, doing this with your own code is a good practice because it will allow other people to understand your code better. On top of that, if you spent some time away from your code and want to work on it again, it might be hard to understand what you were doing if it is uncommented.
Note that the file is divided into sections by the { and } brackets, imports can only be done in the package section and function-declarations only in the class section. These segregations are very important in Object Orientated Programming.
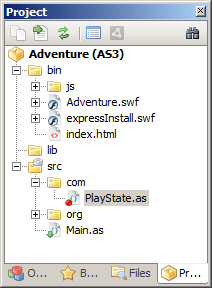
8. Now we will make the PlayState FlxState, which is being referenced in the ‘main.as’, but since it doesn’t exists, we are unable to compile our game. Create a new folder in your ‘src’ folder named ‘com’, you can do this by right clicking the ‘src’ folder, hitting ‘add’ and clicking the ‘new folder’ button. Creating a new class in the ‘com’ folder is as easy as adding a folder, except instead of selecting ‘New Folder’, select ‘New Class’. You will be prompted with a screen, just fill in ‘PlayState’ as the name of the class and hit the ‘OK’ button. Your project will now look like this:
From now on the tutorial will be getting more and more hands on, to help you develop a programmer-state-of-mind. In this step I will give you an explanation of what we want to do and how you can implant it in the code, it is your task to put it on the right place. At the end of this step I will post the whole PlayState.as so you can check if you have done it correctly.
We want the PlayState class to extend the FlxState class, so we can refer from the Main class to the PlayState and use all the functions of the FlxState in our PlayState class.
public class PlayState extends FlxState
Because FlxState is not declared in the PlayState.as file, we will have to import it. Flashdevelop may do this automatically for you, however, you should always check if you have imported an external class that you use in your code.
import org.flixel.FlxState;
In the constructor we want some code to create a ‘Hello World’ message, Flixel has a build-in class for handeling text, called FlxText. Before using it, we will have to import it of course.
import org.flixel.FlxText;
Creating the text consists of three steps, first, creating a variable, second, instantiating the variable and third, adding the instantiated variable to the Flixel gameloop. This code should be added in the constructor part of the code.
// Create a variable 'text' of class FlxText. var text:FlxText; // Instantiate 'text' with an x and y of 10, width of 100, // and the classic text of 'Hello World'. text = new FlxText(10, 10, 100, "Hello World"); // Add the created variable to the gameloop, // so the Flixel engine will update it. add(text);
If you have placed all the parts correctly, you will have the following PlayState.as file:
package com
{
import org.flixel.FlxState;
import org.flixel.FlxText;
/**
* ...
* @author kcnh
*/
public class PlayState extends FlxState
{
public function PlayState()
{
// Create a variable 'text' of class FlxText.
var text:FlxText;
// Instantiate 'text' with an x and y of 10, width of 100,
// and the classic text of 'Hello World'.
text = new FlxText(10, 10, 100, "Hello World");
// Add the created variable to the gameloop,
// so the Flixel engine will update it.
add(text);
}
}
}
Press ‘f5’ to compile your game, it should look something like this:

In the next part we will take a look at some of the basics of Flixel and programming in general. For now you can take some rest and think about the things you have learned today, if you have any questions or comments, you can leave them in the comments section below.
You can download the code of this part here: Flixel Adventure Game Tutorial part 1 code. In order to unpack the file, you will need winrar or some other unpacking program.





thanks dude am successful till now
Thank You for making these tutorials. They are really helpful and are nicely put together. I am looking forward to completing the rest, and might try one of Your vegan recipes in the meantime. 😉
great tutorial, but the compilier throws the error
“The definition of base class FlxGame was not found” in line 28 in Main.as
never mind, wrong directory for the classpath